簡單做個 React 的 Hello, world。
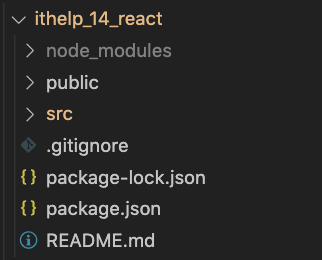
從昨日的作業中,預設運作中可以看到預設畫面,這時我們去看資料夾可以知道他的結構。

在套件協助產出的資料夾中 public 用來存放靜態檔案的文件,像是圖片、html檔案。src 則是存放其他程式檔,像是 JavaScript 檔案、 CSS、jsx檔等等。而在根目錄底下的其他檔案則是相關的設定檔(在這邊的 .gitignore 不算),像是 package.json 為存專案相關設定的地方。
在 public 內的 index.html 是個靜態的網站,裡面有個 id 為 root 的 div(division),而它的裡面沒有任何東西,他的內容就是要去別的地方設定。

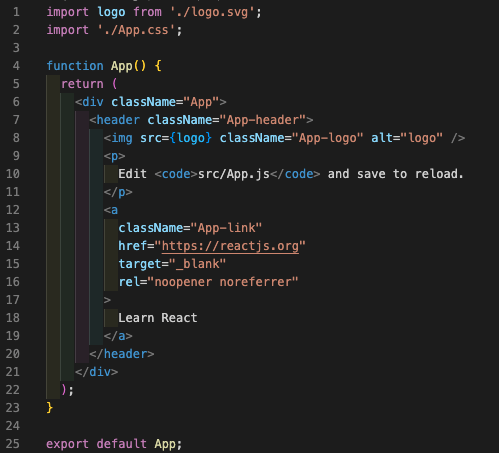
在 App.js 為一個範本檔案,為什麼被視為一個範本呢?仔細看他的程式碼,為 HTML 的形式。雖然為 .js,但實際上為 jsx 檔案。jsx 是為 JavaScript 的擴充,可以使用 JavaScript 結合 HTML 語法進行撰寫,以滿足製作結構化物件的需求。所以在這邊建立有關於顯示 React 執行正常的畫面,藉由渲染的方式,使網頁呈現我們需要的畫面。
執得注意的是需要寫成
className,而不是常用的class,這是因為class為 JavaScript 的保留字,而 React 的jsx為其擴充版,所以為了區別而使用className。
同時,在這個 HTML 語法中,也把圖片和 CSS 資料一同用 impot 的方式,匯入至這個模組中使用,成為這個名為 App function 的一部份。
有了要被渲染的物件,接著是要把這個物件時做出來,這時就要看 index.js:
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
這邊建立 id 為 root 的 HTML 物件:
const root = ReactDOM.createRoot(document.getElementById('root'));
接著這個物件使用 root.render 在 index.html 內進行渲染,而渲染的內容則是 <App />,也就是在 App.js 的內容。也就是說藉由 .js 取得 jsx 資料在 .html 顯示出來。
React 在執行與資料夾結構上與之前的做法不太一樣,藉由 jsx 的模組化功能,再結合範本的運用,可以做出程式碼重複使用的目標,讓在開發前端無需自己建立框架,直接使用 React 即可達到目的。
